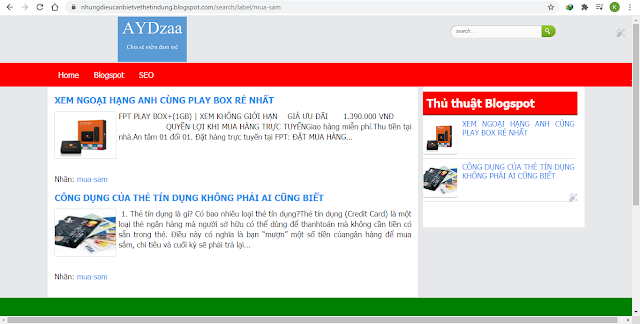
Ở Thân web phải mình chọn bài đăng nổi bật, bài đăng phổ biến và HTML/Javascript.
Trước tiên tạo một HTML/Javascript trước nhé:
Vào Bố cục --> Layout Thân web phải --> Thêm tiện ích --> HTML/Javascript
Mình sẽ cho phần này hiển thị 3 bài viết trong 1 chuyên mục mà mình đã có sẵn.
Tiêu đề: các bạn điền gì cũng được, tùy. (Mình điền là Thủ thuật Blogspot)
Nội dung: copy paste đoạn sau vô:
Trong đó chú ý mấy chỗ chữ đỏ và chữ xanh mình đánh dấu nhé:
var numposts = 3 - Thay thế số 5 là số bài viết bạn muốn hiển thị.
/feeds/posts/default/-/Blogspot - Đổi Blogspot thành tên Label bạn muốn hiển thị.
Nếu các bạn muốn hiển thị các bài mới nhất của blog thì xóa-/Blogspot đi là được. Lúc đó code nó sẽ như thế này:
|
<script
type="text/javascript" src="/feeds/posts/default?published&alt=json-in-script&callback=labelthumbs"></script>
|
- không hiển thị đoạn mô tả, nếu muốn thì thay false bằng true.
var numchars = 200; Hiển thị 200 ký tự trong đoạn mô tả, có thể điều chỉnh để rút ngắn đoạn mô tả hoặc tăng thêm.
Tàm tạm rồi nhỉ, tiếp theo các bạn Thêm tiện ích --> Bài đăng nổi bật và Thêm tiện ích --> Bài đăng phổ biến. Phần này dễ nên mình không hướng dẫn các bạn chỉ việc chọn vài lựa chọn trong đó là ok thôi.
Ngoài ra, trong phần bài đăng phổ biến bạn thấy nó không được đẹp, chúng ta có thể thêm đoạn CSS sau để nó hiển thị giống như cái widget mới tạo bằng HTML/Javascript phía trên.
|
.widget-content li {
list-style:none;
}
.PopularPosts li {
margin-left:-20px;
}
.PopularPosts a {
text-decoration: none;
}
.PopularPosts img {
border-radius: 4px;
border:1px solid #d6dde1;
}
|
Sau khi thêm widget, các bạn sẽ thấy phần tiêu đề của widget không được đẹp. Để thay đổi thì hơi thủ công tý nhưng cũng dễ thôi.
Thêm đoạn CSS sau vào trong <b:skin>:
|
.widget h2 {
color:white;
background: red;
border-bottom:2px solid black;
margin-top: 10px;
padding: 8px;
}
|
Vậy là có ngay một phần Thân web phải.
Hiển thị bài viết ngẫu nhiên trong Blogspot
Bounus thêm cho bạn nào rảnh nhé, đó là thêm widget hiển thị bài viết ngẫu nhiên ở sidebar. Bài viết ngẫu nhiên trong trang là một thứ rất hên xui nhưng cũng rất hay. Đôi khi hên thì nó hiển thị đúng cái mà người đọc cần mà xui thì đúng cái người đọc ghét. Nói chung là hên xui thì điều hướng không được tốt nhưng .... mình thích.
Giờ để có một widget bài viết ngẫu nhiên trên trang các bạn tạo một widget HTML/Javascript trong phần Thân web phải:
Tiêu đề: Bài viết ngẫu nhiên
Nội dung: paste đoạn code sau vào
|
<style>
#random-posts img {
border-radius: 4px;
border:1px solid #d6dde1;
color:#dddddd;
float: left;
margin-right: 5px;
margin-left: -3px;
width: 70px;
height: 70px;
padding: 3px;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 16px;
padding: 3px auto 5px;
text-decoration: none;
}
#random-posts a:hover {
text-decoration: none;
}
.random-summary {
font-size: 11px;
background: none;
padding: 5px;
margin-right: 8px;
}
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #EEEEEE;
padding: 4px;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var
randomposts_number = 3;
var randomposts_chars
= 0;
var
randomposts_details = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new
Array(randomposts_number);
function randomposts(json) {
total_randomposts =
json.feed.openSearch$totalResults.$t
}
document.write('<script
type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j <
randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() *
(total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet =
randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length <
randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet =
randompostsnippet.substring(0, randomposts_chars);
var whitespace =
randompostsnippet.lastIndexOf(" ");
randomposts_snippet =
randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t
+ ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb =
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6iXyibIKSymSwpbO1bNA0FJUrw1AFrUCKcJqqd3YuIkCORvvFzoRY8puWrkk6qsRiimtG21R4jCFCnAqlxAdNFo8R9_hJbJXSCHh9Z2o9xOYzywkmas0w9PKe_MfXU1u_RAhywpz4Qfs/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<a href="' +
randompostsurl + '" rel="nofollow"><img alt="' +
randompoststitle + '" src="' + randompoststhumb +
'"/></a>');
document.write('<div><a href="' +
randompostsurl + '" rel="nofollow">' + randompoststitle +
'</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div
class="random-info">' + randomposts_date.substring(8, 10) + '.'
+ randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) +
' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div
class="random-summary">' + randomposts_snippet + '</div><div
style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script
type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' +
randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
|
Một vài chú ý phần chữ đỏ:
width: 70px; (Chiều dài của ảnh thumb)
height: 70px; (Chiều rộng của ảnh thumb)
var randomposts_number = 3; (thay số 3 bằng số bài muốn hiển thị trên web)
var randomposts_chars = 0; (Thay số 0 bằng số ký tự mô tả bài viết)
var randomposts_details = 'no'; (thay no bằng yes để hiển thị phần mô tả sau tiêu đề)
Nếu các bạn không để phần mô tả nó sẽ không hiện gì nhưng có " ... " ở chỗ mô tả. Để bỏ cái ... này các bạn xóa phần này đi là ok: <br/><div class="random-summary">' + randomposts_snippet + '</div>
Một vài chú ý phần chữ màu xanh:
Nếu các bạn muốn hiển thị bài viết ngẫu nhiên trong 1 label nào đó, hãy sửa 2 chỗ chữ màu xanh phía trên một chút feeds/posts/default sửa thành feeds/posts/default/-/ten-label
Ví dụ hiển thị bài viết ngẫu nhiên trong chuyên mục Blogspot thì đổi 2 chỗ màu xanh thành feeds/posts/default/-/Blogspot
Xong bạn vào web hưởng thụ thành quả nhé.
Lời khuyên, mình thấy phần hiển thị bài viết theo chuyên mục khá ok còn phần hiển thị bài viết ngẫu nhiên load hơi lâu. Vì thế nếu bạn nào không thích web load lâu thì không nên để phần bài viết ngẫu nhiên nhé.
Chúc các bạn thành công!