Tự làm Blogspot - Chào các bạn, chúng ta tiếp tục đến phần tiếp theo trong seri các bài viết hướng dẫn tự thiết kế Blogspot nhé. Hôm nay chúng ta sẽ đi vào phần sắp xếp bố cục trong blogspot và thêm tiện ích cho các layout.
Thêm tiện ích cho các layout (thẻ div)
Đầu tiên các bạn vào Chỉnh sửa HTML, sau đó tìm các đoạn thẻ <div> </div>. Chèn code
|
<b:section class='chan-trang' id='chan-trang'
showaddelement='yes'/> |
Trong đó
Class='chan-trang' - đoạn div đó sẽ có lớp CSS là chan-trang
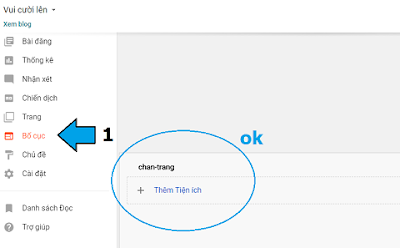
id='chan-trang' - tên của khối giao diện sẽ hiển thị trong phần Bố cục
Ví dụ:
|
<div class='chan-trang'> |
Giờ vào bố cục và kiểm tra thử nhé.
Phần đầu trang, logo, đầu trang phải, thân web, thân web trái, thân web phải và chân trang
Sắp xếp bố cục trong Blogspot
Phần Bố cục là phần rất trực quan để các bạn có thể thêm thành phần mới vào web màRồi, giờ ta sẽ chỉnh sửa Bố cục như sau:
|
b:version='2' class='v2' |
|
<html b:version='2' class='v2' xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www.google.com/2005/gml/expr'> |
|
<b:template-skin><